Entiendo que a estas alturas ya sabrás que es twitter, igualmente te lo explico.
Twitter es una de las redes sociales más influyentes del mundo. La forma de comunicación limitada a 140 caracteres exige a los usuarios a ser conciso si quieren escribir tweets de calidad.
El hecho de poder compartir opiniones y comentarios sobre noticias en tiempo real lo ha convertido en uno de los canales de comunicación más utilizados en todo el mundo. Por eso, Twitter es una excelente herramienta para mantener a los usuarios informados de todas las novedades de tu web.
Pero, para llegar a la mayor cantidad de público posible no basta solo escribir tweets, hay que hacerlo de manera que resulten atractivos.
Tabla de contenidos
¿Qué son las Twitter cards?
Las Twitter Cards son unos códigos HTML que podemos incluir en nuestra web y que permitirán que cuando alquién envíe un tweet de nuestros artículos, web, productos, etc.. el tweet aparecerá con un contenido enriquecido en Twitter.
Por ejemplo, si añadimos Twitter Cards a los productos de nuestra tienda, cuando alguien envíe un Tweet del producto, este aparecerá en el timeline de Twitter con una imagen del producto, una descripción, un icono de nuestra web, etc.. depende de como lo hayas configurado.
¿Cómo hacer tus tweets más atractivos?
Es aquí donde entran en juego las Twitter Cards, que son tweets especiales que permiten mostrar más información que los tweets normales.
Como si de un pequeño post se tratara, puedes escribir un título, añadir una imagen o vídeo y colocar un enlace o un botón con el que el usuario realice una acción que tú esperas.
Como ves, gracias a esto puedes crear tweets con un diseño con más encanto al que los usuarios responderán mucho mejor.
Entonces, si tienes un sitio web alojado en un hosting WordPress de calidad, tu principal preocupación será descubrir cómo vas a multiplicar tus visitas. Las Twitter Cards son buenas herramientas para conseguirlo.
Las cinco ventajas más importantes
- Mayor visibilidad en Twitter y, en consecuencia, aumento del número de seguidores.
- Aumento del tráfico de tu página web y, debido a esto, el número de conversiones.
- Tweets visualmente más atractivos que mejoran la imagen de tu marca.
- Aumento de la interacción con los usuarios, para llegar a más público de Twitter.
- El uso de estadísticas proporciona los datos necesarios para saber la recepción que están teniendo.
¿Qué tipos de Twitter Cards existen?
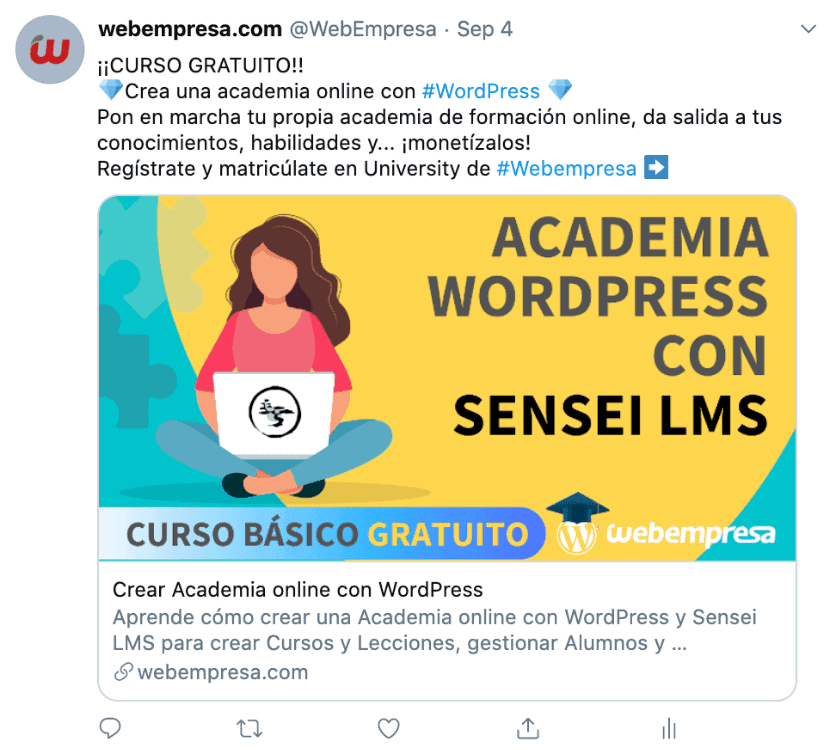
- Tarjeta Resumen (Summary Cards). Muestra una imagen, un extracto de un post con su título, el autor y la fecha. Por lo tanto, resulta muy útil para promocionar artículos o noticias de tu web.
- Tarjeta Resumen Con Imagen Grande (Summary Cards With Large Image). Muy parecida en funcionamiento a la anterior porque muestra un resumen de un post con toda su información, pero la característica especial es que te permite añadir la imagen que encabeza el post en tamaño grande.
Sin duda, se trata de la opción que más se utiliza porque, además de crear un tweet más atractivo, es la que mejores resultados ofrece. Solo con hacer clic en la imagen, se envía a los usuarios hacia tu web.
- Tarjetas Aplicación (App Cards). Es la mejor manera promocionar una aplicación móvil en esta red social, porque puedes mostrar su nombre, icono y descripción, entre otras informaciones como la calificación obtenida o el precio.
Esto sin duda anima a los usuarios a descargar la aplicación pues puedes colocar un enlace para iniciar la descarga automáticamente.
En el caso de que tengas una página web en la que hables de tu aplicación, es muy interesante tener siempre presente el uso de estas Twitter Cards.
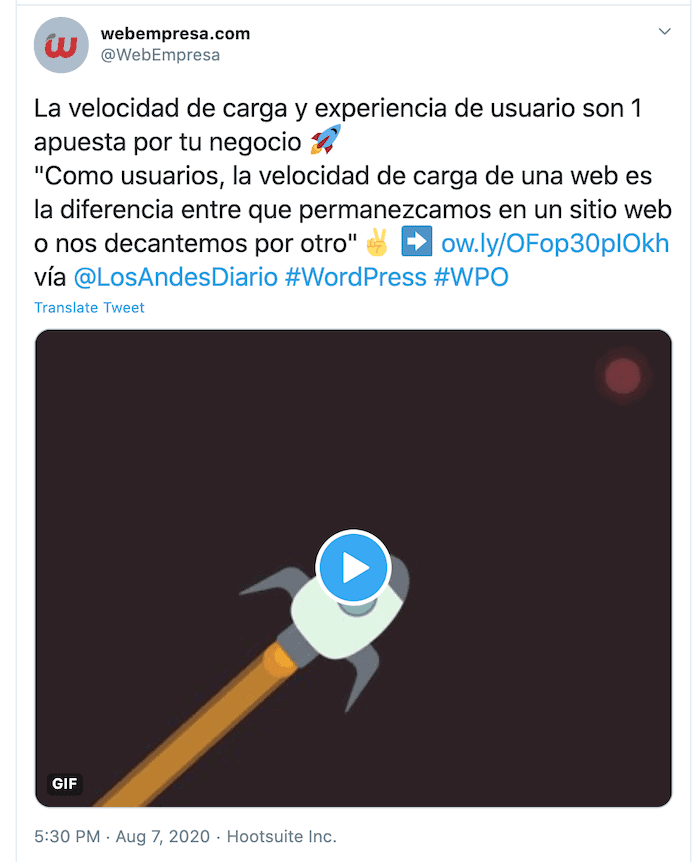
- Tarjetas Reproductoras (Player Cards). Son muy interesantes ya que permiten compartir vídeos o audios que los usuarios pueden reproducir directamente en el tweet, sin tener que abandonar Twitter. Esta reproducción inmediata las hace muy atractivas para los usuarios.
¿Cómo implementar las Twitter Cards en tu blog?
Con semejantes ventajas estarás deseando ponerlas a prueba en tu web WordPress.
Para utilizarlas únicamente hay que añadir unas líneas de código en la plantilla de tu WordPress.
Solamente tienes que incluir este código HTML en la web:
<meta name=”twitter:card” content=”summary” />
<meta name=”twitter:site” content=”@flickr” />
<meta name=”twitter:title” content=”Small Island Developing States Photo Submission” />
<meta name=”twitter:description” content=”View the album on Flickr.” />
<meta name=”twitter:image” content=”https://farm6.staticflickr.com/5510/14338202952_93595258ff_z.jpg” />
Pero, si no sabes cómo hacerlo, por suerte ya existen plugins de WordPress que te pueden ayudar como el plugin oficial de Twitter o el conocido Yoast SEO que te permite crear Twitter Cards resumen con imagen.
Si quieres conocer más sobre este famoso plugin te dejo un Curso Gratis Yoast SEO para WordPress.
¿Te ha resultado útil este artículo?

Especialista SEO en Webempresa.com