
En diciembre de 2018 tuvo lugar el punto de partida del editor Gutenberg WordPress, como editor predeterminado, con la versión 5.0 de este CMS, aunque no ha sido hasta la versión 6.0 que se ha integrado de forma nativa, sin plugin.
Y de eso va este artículo, del editor de bloques Gutenberg para WordPress, conocido como “editor de bloques”, que vino a ser el sustituto del “editor clásico” y poco a poco también, de los constructores visuales para WordPress, o builders como también se les conoce.
Hasta ese momento en WordPress estábamos acostumbrados al “editor HTML” o “editor Visual”, al margen de los editores visuales como Divi u otros conocidos.
La idea de este artículo es dar un repaso general a todo lo que ofrece dicho editor de bloques para WordPress, y poder aclarar dudas, o al menos la mayoría de ellas.
Gutenberg WordPress tiene como propósito ser el editor por excelencia, si no lo es ya, para gestionar los contenidos por bloques, de forma similar a cómo lo vienen haciendo otros “builders”, y aquí es donde reside la potencia de este editor nativo que poco a poco está cautivando a los más rezagados y reacios que utilizan habitualmente WordPress.
Tabla de contenidos
Vídeo resumen sobre Gutenberg
En el siguiente vídeo te hago un repaso general sobre los conceptos y utilidades del editor Gutenberg de WordPress, para que te resulten más fáciles de comprender.
Qué es Gutenberg WordPress
El editor de Gutenberg de WordPress es la gran apuesta de WordPress de cara a tener un constructor visual para todo el contenido que generes en esta plataforma.

Como en muchas otras cosas de este “polarizado” siglo XXI, hay usuarios que han aplaudido este cambio o nueva funcionalidad (considerándolo muy necesario), y otros muchos usuarios lo rechazan (salir de la zona de confort nunca ha sido fácil).
El editor de contenido Gutenberg WordPress, se caracteriza principalmente por el uso de bloques.
Aunque este editor busca hacer la creación de contenido más sistemática a la vez que fácil, no se puede evitar cierta curva de aprendizaje para acostumbrarse a él (pero… ¿Esto sucede con casi cualquier nueva herramienta, no?).
WordPress tiene su propia demo de Gutenberg, para que pruebes el editor instantáneamente, sin necesidad de tener ningún tipo de instalación de WordPress o web activa, y experimentes lo que es la gestión de contenidos de una publicación por medio de los bloques.
Al instalar WordPress, el editor Gutenberg por defecto, en versiones 6.0 y superiores del gestor de contenidos, viene de forma nativa instalado y activo.
Pero si no lo encuentras por defecto en tu instalación de WordPress, necesitas instalarlo desde el repositorio oficial de plugins (sigue este enlace).

Cuando lo hagas, verás que se añade un nuevo menú en la barra lateral izquierda en el panel de administración de WordPress.

En dicho menú tienes el enlace a la “demo oficial” (comentada anteriormente), al soporte (en la propia página del repositorio de plugins oficial de WordPress), a la documentación (con GIF animados muy útiles para saber cómo utilizar el editor) y a los experimentos, lo cual, como su nombre indica, ofrecen herramientas (por ahora solo una) que mejoran el uso de Gutenberg (si yo fuera tú, no usaría estos experimentos en entornos de producción).
Mejoras de las versiones actuales de Gutenberg
El editor Gutenberg sigue evolucionando e incorporando mejoras desde su lanzamiento en WordPress 5.0 y casi de forma constante en versiones menores y mayores del CMS se incorporan estas características.
Entre los cambios recientes destaca una reorganización de la interfaz para hacerla más intuitiva y consistente. Ahora hay una barra superior fija que permite cambiar entre modo vista, edición y “vista previa” rápidamente.

Se han añadido nuevos bloques de diseño como columnas con bordes, separadores, espaciadores y otros que dan más control sobre el diseño visual de las páginas. También se han introducido nuevos bloques específicos para crear diseños de páginas de inicio atractivos.
En cuestión de rendimiento, se ha optimizado la carga de imágenes y la indexación de contenido para mejorar la velocidad de carga. Además, ahora es posible crear páginas complejas con mucho contenido de una forma más fluida, sin ralentizaciones.
Para los desarrolladores, se ha incorporado el sistema de sitios de bloques que permite crear bloques personalizados reutilizables. También se puede extender la funcionalidad de Gutenberg mediante plugins para crear bloques avanzados.
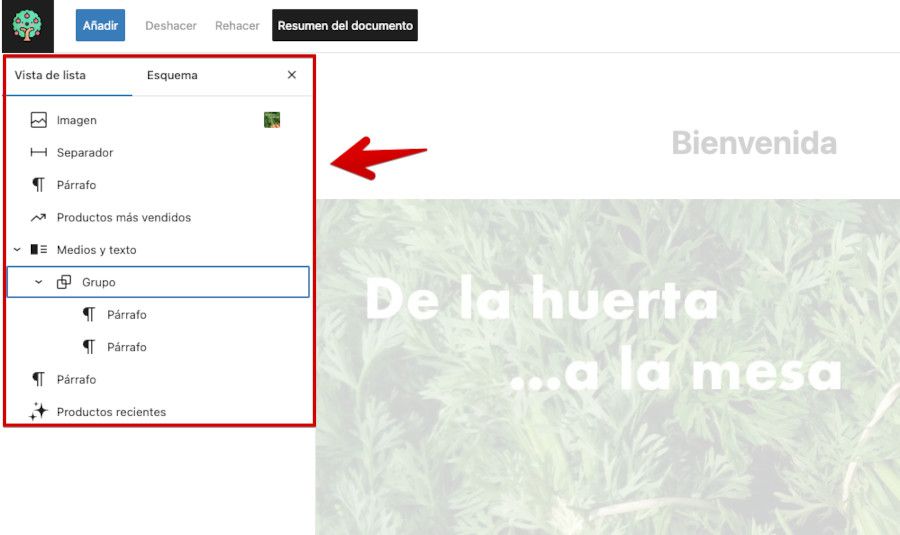
También es posible definir nombres personalizados para los bloques de grupo con el fin de organizar y diferenciar fácilmente las partes de tu contenido. Estos nombres serán visibles en la vista de lista.

Se incorporan nuevos atajos de teclado en la vista de lista que facilitan la navegación y edición. La fusión de listas también se ha optimizado para que resulte más intuitiva. Ahora tienes mayor control a la hora de personalizar la apariencia de los enlaces en tus textos.
Se ha renovado la barra de herramientas para los bloques de navegación, lista y cita, ofreciendo acceso rápido a las opciones que más utilizas, permitiéndote trabajar de forma más eficiente.
Se incluye una nueva función de ganchos de bloque que abre interesantes posibilidades para lograr flujos de trabajo más intuitivos. Permite que los plugins inserten bloques relacionados de forma automática según el contexto.
Es como recibir sugerencias de contenido adicional relevantes al bloque que estás editando. El intuitivo panel de plugins te otorga control total sobre esta característica: puedes añadir, eliminar o reorganizar los ganchos de bloque según tus necesidades específicas.
De esta forma, adaptas la experiencia de edición para que sea más eficiente para tu tipo de sitio web. Los ganchos de bloque se perfilan como una opción muy útil para guiarte al agregar contenido de una manera más inteligente.
Te pongo algunos ejemplos de ganchos de bloque en Gutenberg:
- useBlockProps: Un gancho que permite a los desarrolladores personalizar los atributos HTML y las clases CSS de un bloque.
- BlockEdit: Un gancho para modificar la interfaz de usuario del bloque mientras se edita.
- BlockSave: Para modificar el HTML generado por un bloque antes de guardarlo en la base de datos.
- BlockInspectorControls: Permite añadir controles adicionales al panel lateral del editor de bloques para configurar un bloque.
Todos estos ganchos están pensados para los desarrolladores de temas o plugins para WordPress, no para el usuario final.
Ventajas y desventajas de Gutenberg
Como todo lo nuevo, y como te he comentado anteriormente, Gutenberg ha generado cierta controversia dentro del mundo WordPress, si bien que en la actualidad, tras más de 4 años mejorando y acumulando nuevas funcionalidades, poco a poco la impresión de los usuarios con respecto a este editor está cambiando y es mucho más aceptado.
Lo mejor es analizar las ventajas y desventajas que tiene este editor visual por bloques, y que tú mism@ decidas el uso o no uso que le vayas a dar.
Sí que es cierto que, al principio, estando recién sacado del horno, necesito de un tiempo para madurar y perfeccionarse, y es ahora cuando está llegando a convertirse en una herramienta de edición muy completa, que posiblemente acabará sustituyendo a los Page Builders de WordPress que ya conoces como Elementor, Beaver Builder, Divi, etcétera.
Ventajas de Gutenberg
Vaya por delante que actualmente Gutenberg tiene muchas más ventajas que inconvenientes, y esto es un hecho, no hay más que utilizarlo durante un tiempo para darse cuenta lo fácil que es dejar atrás otros editores, gratuitos o de pago, señal de que en Automattic están haciendo las cosas bien con Gutenberg.
- Gutenberg cuenta con muchos bloques de contenido. Cada bloque ofrece una herramienta en concreto. Por ejemplo, un bloque de título, otro de imagen, etc. En el siguiente apartado verás todo lo relacionado con los bloques.
- Aún podemos seguir utilizando el editor clásico (por si todavía no te has acostumbrado a usar los bloques). La ironía es que el propio editor clásico, viene dentro de un bloque de Gutenberg.
- Si instalas Gutenberg en medio de una web con mucho contenido ya escrito, dicho contenido no se romperá. Lo que hace Gutenberg es convertir las páginas y artículos antiguos en bloques de contenido “clásico”, con su bloque de editor clásico. De esta manera puedes seguir editando el contenido en dichas páginas, y añadir nuevos bloques al contenido ya establecido.
- Gutenberg es developer friendly (está abierto a que los desarrolladores creen sus propios bloques). Esto significa que las posibilidades de integrar Gutenberg con otros servicios y plugins de WordPress es muy amplia.
- Los bloques de Gutenberg se pueden buscar en el editor. Es decir, no tienes que hacer scroll arriba y abajo cada vez que busques un nuevo bloque, basta con que escribas el título del mismo en el cuadro de búsqueda y te aparecerá.
- Sistema de drag & drop (pincha y arrastra) para mover los bloques a la posición que quieras. También se puede hacer mediante unas flechas hacia arriba, o hacia abajo (en el vídeo al final del artículo lo verás de una manera más visual).
- Cada bloque tiene su propia configuración, permitiéndote hacer diferentes ediciones en diferentes bloques, para que tu contenido sea flexible y ahorres tiempo en futuras configuraciones de bloques.
- Puedes activar el modo «sin distracciones» de Gutenberg a pantalla completa. (Yo estoy escribiendo este artículo en dicho modo).
- Gutenberg ofrece un cuadro informativo con varios datos sobre lo que estás escribiendo (a mí me viene genial, para saber cuántas palabras tiene mi artículo). Encontrarás:
- Total de caracteres
- Total de palabras
- Total de encabezados
- Total de párrafos
- Total de bloques utilizados
Desventajas de Gutenberg
Sin embargo, y para no fomentar el favoritismo por Gutenberg “porque sí”, te indico algunas desventajas encontradas durante su uso.
- Requiere cierta curva de aprendizaje: al ser nuevo y con muchos botones por todos los lados, al principio requiere de unos cuantos usos para hacerte con la herramienta. No es nada difícil, pero siempre lleva cierto tiempo para acostumbrarse a utilizarla.
- Si utilizas plugins externos que beben de tu contenido en las páginas y entradas de tu instalación de WordPress, puede (en raros casos) que no sea compatible con Gutenberg, y algo se rompa al activar el nuevo editor por bloques (recuerda siempre hacer este tipo de acciones, como activar un nuevo plugin para WordPress, en un entorno de test, ¡nunca en un entorno de producción!).
- No es un page builder en sí (al menos todavía). Es decir, solamente se puede editar contenido por bloques desde el panel de administración, y no desde el frontal del sitio, frontend, tal y como te tienen acostumbrad@ herramientas como Elementor o Divi.
- Los fans de los shortcuts del editor clásico TinyMCE no podrán disfrutar más de su uso en Gutenberg. No pasa nada, podrán utilizar los nuevos accesos rápidos que Gutenberg propone, contribuyendo ello a parte de la curva de aprendizaje que mencionaba en la primera desventaja.
Como ves, hay más ventajas que desventajas, e incluso algunas desventajas no son tan horribles como para no darle una oportunidad al editor Gutenberg.
Continuo ahora con el corazón de este editor visual, sus bloques.
Bloques de Gutenberg en WordPress
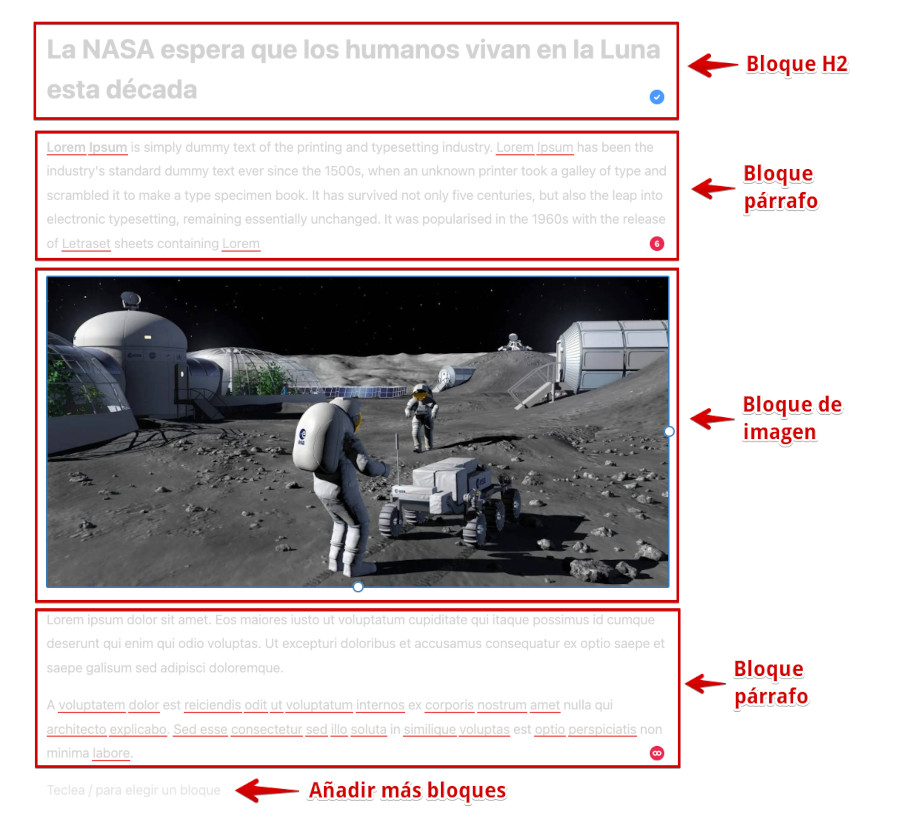
Los bloques son la pieza fundamental del editor Gutenberg en WordPress, pues se trata de módulos de contenido independientes que se pueden añadir de forma visual para construir las páginas y entradas.
Por ejemplo, el bloque de párrafo permite escribir texto plano, el bloque de imagen inserta una imagen con su leyenda, el bloque de lista crea listas con viñetas, el bloque de cita añade un texto destacado, etc. Cada tipo de bloque tiene sus propias opciones de personalización y ajustes.
Combinando distintos bloques se puede crear cualquier tipo de contenido y diseño en Gutenberg de forma sencilla e intuitiva, sin necesidad de código.
Gutenberg ofrece estos potentes bloques de contenido, cada uno de los cuales con sus opciones particulares, y enfocados a elementos individuales en artículos, páginas, custom post type o lo que decidas crear.
Esto quiere decir que habrá tantos bloques en tu contenido con Gutenberg, como “elementos” decidas emplear.
Por ejemplo, si tu contenido va a utilizar 6 títulos H2, 5 imágenes y un vídeo insertado desde YouTube, habrás utilizado un total de 12 bloques.

Los bloques hacen que crear y editar contenido en WordPress sea más visual, ágil y versátil, como si de un editor de textos se tratase.
Añadir nuevos bloques
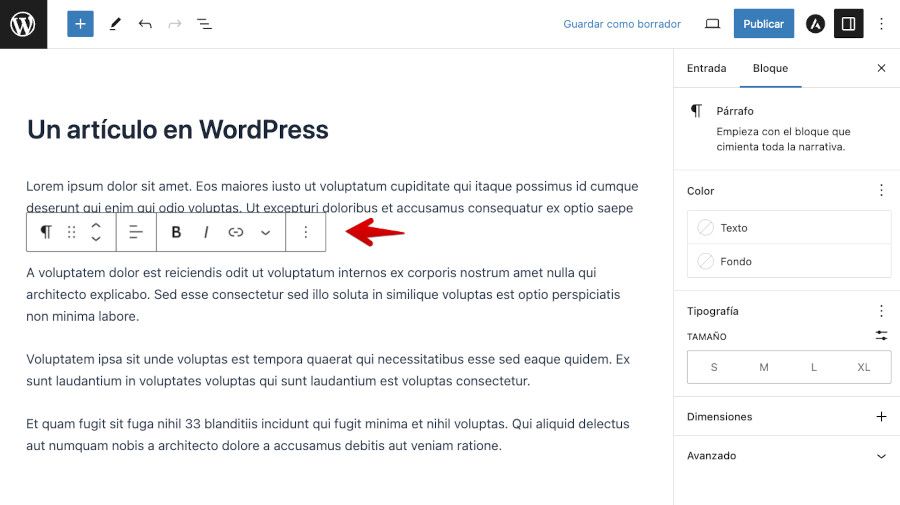
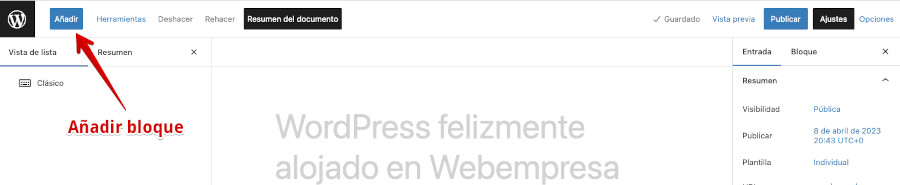
Cuando quieres añadir bloques al editor, debes fijarte en el símbolo “+” de la barra superior.

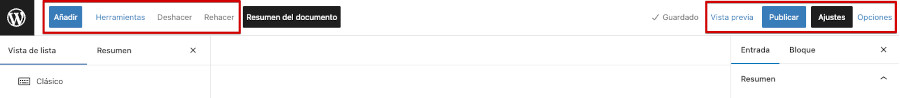
En la barra superior del editor, vas a encontrar ciertos elementos que te ayudarán a utilizar Gutenberg de una manera más completa.

- El botón +, como acabo de mencionar, sirve para añadir un nuevo bloque. En versiones actuales puedes verlo sustituido por el botón Añadir
- Los botones del lapicero, las flechas a la izquierda y derecha, el símbolo i (información) y las tres rayas, sirven para cambiar el modo de edición, deshacer o rehacer cambios, información sobre el número de elementos del artículo y navegación entre las diferentes secciones de bloques del artículo, respectivamente.
- Las opciones de la parte más a la derecha, sirven para Guardar como borrador, Vista previa, Publicar contenido, o los ajustes de los bloques y tipo de contenido en general.
Lo más importante a tener en cuenta, para los tipos de bloques que te ofrece el editor de Gutenberg, es que:
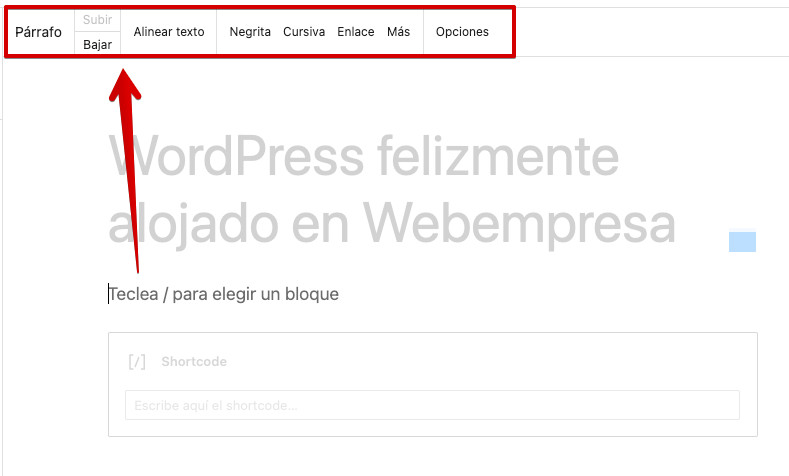
- Cuando pasas el ratón por encima de cada tipo de bloque en el menú de + o Añadir, el editor te muestra para qué sirven.
- Cuando haces clic en ellos y los añades a tu contenido, tendrás a tu disposición una pequeña barra de opciones, que te permitirá variar diferentes características de tu bloque, dependiendo del que hayas seleccionado.

Bloques de texto
Dentro del grupo de bloques de texto, vas a encontrar diferentes bloques que mostrarán tu contenido dependiendo del tipo que sean.

Estos son los que vienen por defecto:
- Párrafo
- Encabezado
- Lista
- Cita
- Código (HTML)
- Editor Clásico
- Preformateado
- Párrafo de cita
- Tabla
- Verso
Bloques de medios
Los bloques de medios te permiten añadir imágenes, vídeos, audio y otros.
Son bloques destinados a enriquecer visualmente tu contenido, y su uso es muy recomendado.

Entre los bloques de medios que vienen por defecto con Gutenberg encontrarás:
- Imagen (individual)
- Galería (varias imágenes)
- Audio
- Fondo (fondo de un bloque)
- Archivo (para descargar)
- Medios y textos (composición prediseñada)
- Vídeo
Bloques de diseño
Los bloques de diseño van enfocados a “dar forma” a los bloques anteriores.
Es por eso que estos bloques te van a permitir jugar con la estructura de tu contenido, añadiendo espaciados, columnas, botones, etc.

En Gutenberg los que se incluyen son:
- Botones
- Columnas
- Grupo (para combinar varios bloques en un grupo)
- Fila
- Pila
- Más (leer más)
- Salto de página
- Separador
- Espaciador
Bloques de widgets
WordPress utiliza una serie de widgets que muestran diferente contenido o funcionalidad dependiendo de los plugins y plantilla que tengas instalados.
Los bloques de widgets de Gutenberg te permiten conectar esas funcionalidades en el propio constructor web.

Por ejemplo, el widget de Últimas entradas muestra las últimas entradas de tu blog en el lugar en donde se inserte dicho widget.
Gutenberg viene con algunos widgets por defecto, pero esta lista crecerá en función de tu instalación de WordPress y los plugins o plantillas instalados.
Los bloques de widgets incluidos en Gutenberg son:
- Archivos
- Calendario
- Lista de categorías
- Editor HTML personalizado
- Últimos comentarios
- Últimas entradas
- Lista de páginas
- RSS
- Búsqueda
- Shortcode
- Iconos sociales
- Nube de etiquetas en WordPress
Bloques incrustados
También están los bloques incrustados, los cuales muestran y conectan de una manera muy sencilla información desde otras páginas tipo Twitter, YouTube, Spotify, etc.

Bloques de Tema
Los bloques de Tema están pensados para darle la forma o aspecto deseado a los contenidos del sitio, pudiendo mostrar elementos que antes solo estaban reservados a widgets o determinados elementos del sitio y que no se podían manipular o personalizar sin tener que recurrir a la modificación de código del Tema.

Los bloques de Tema de Gutenberg son:
- Navegación
- Logo del sitio
- Título del sitio
- Descripción del sitio
- Bucle de consulta
- Lista de entradas
- Avatar
- Título de la entrada
- Imagen destacada de la entrada
- Contenido de la entrada
- Autor de la entrada
- Nombre del autor de la entrada
- Fecha de la entrada
- Categorías
- Etiquetas
- Entrada siguiente
- Entrada anterior
- Leer más
- Comentarios
- Formulario de comentarios de la entrada
- Acceder/salir
- Descripción del término
- Título del archivo
- Título de los resultados de búsqueda
- Biografía del autor de la entrada
La cantidad de bloques que se muestren en Tema dependerá también de otros plugins que tengas instalados en WordPress.
Bloques más utilizados
Este grupo de bloques que se muestra al principio de todo el listado de bloques, cuando haces clic en Añadir o el signo +, en realidad son bloques que ya pertenecen a otros grupos de los comentados, pero que Gutenberg los agrupa y muestra los primeros porque son los que más utilizas a diario cuando gestionas contenidos en tu sitio web.
Esto quiere decir que, su vista es dinámica, y que varía en el tiempo dependiendo de cuáles bloques utilizas un tipo u otro.

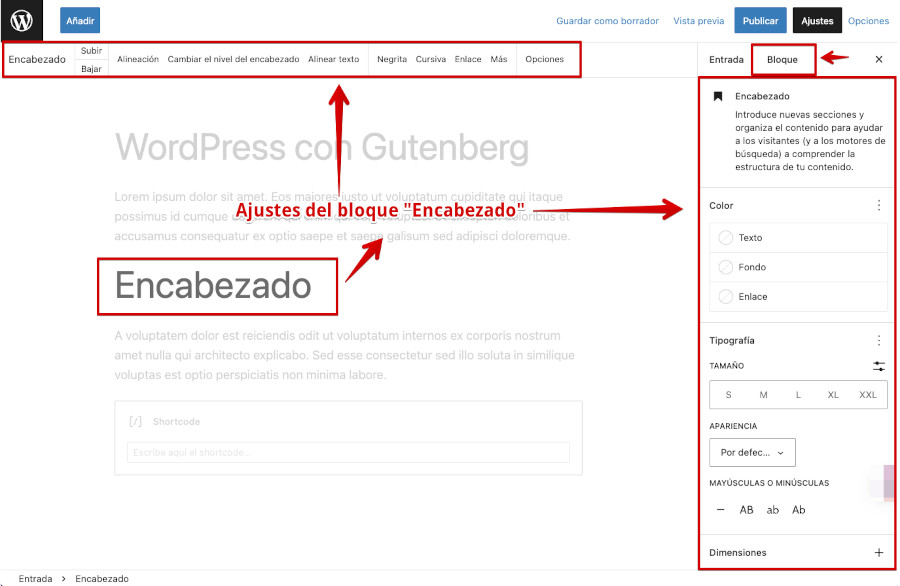
Ajustes avanzados en bloques Gutenberg
Los ajustes avanzados de cada bloque dependen del tipo de bloque que hayas seleccionado.
En la captura de pantalla puedes ver los ajustes avanzados que hay para el bloque de Encabezado.

En dichos ajustes, en este caso, puedes cambiar la tipografía, su tamaño, su color y otras personalizaciones aplicables al bloque en edición.
Existen una Configuración avanzada de los bloques que te muestro en el siguiente punto de este artículo.
Lo que tienen en común todos los bloques de Gutenberg es que dichos ajustes avanzados se encuentran en la barra lateral del editor, junto a las opciones del tipo de contenido que estés creando (entrada, página, etc.).
De esta manera podrás tener bien ordenados los ajustes de cada bloque, para que no se te escape ninguna opción (imagina si tuvieras todos los ajustes de todos los bloques en un mismo lugar a la vez… ¡Qué lío sería!).
Los ajustes avanzados de bloques en Gutenberg permiten personalizar y configurar bloques de forma más profunda.
- Espaciado: controla los márgenes internos y externos de cada bloque.
- Ancho: permite definir un ancho personalizado para el bloque.
- Color de fondo: aplica un color de fondo al bloque.
- Color de texto: cambia el color del texto dentro del bloque.
- Bordes: añade y personaliza los bordes alrededor del bloque.
- Esquinas redondeadas: suaviza las esquinas del bloque.
- CSS personalizado: inyecta CSS adicional para modificar estilos del bloque.
- ID de bloque: asigna un ID único al bloque para utilizar como anclaje.
- Alineación vertical: alinea el contenido arriba, centro o abajo dentro del bloque.
- Transformación horizontal: voltea o rota el contenido del bloque.
Estos ajustes dan un control preciso sobre la apariencia y comportamiento de cada bloque de forma individual y permiten crear diseños muy específicos sin necesidad de editar archivos de código.
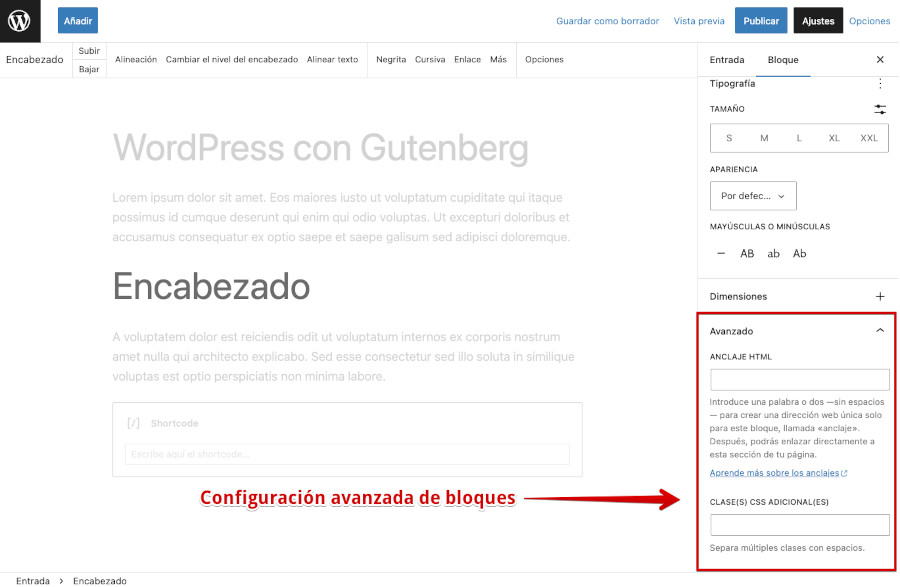
Configuración avanzada de bloques de Gutenberg WordPress
Esta configuración es para usuarios con un nivel algo más avanzado a nivel técnico, aunque son bastante fáciles de entender y de utilizar.
Los ajustes avanzados de bloque se encuentran en los propios ajustes de cada bloque, en la parte inferior derecha de la pantalla, cuando seleccionas cualquier bloque de contenido.

El uso más interesante es poder asignar clases CSS a un elemento en concreto, y también modificar su aspecto a tu gusto, sin que esto afecte al resto de bloques.
Conclusiones
Como has podido comprobar, Gutenberg de WordPress, está ya muy integrado en la edición de contenidos en WordPress, por lo que ya desde hace tiempo es un completo editor que no pasa desapercibido.
Aunque su curva de aprendizaje cueste un poquito al principio, merece la pena tener en cuenta esta opción que trae WordPress de manera nativa, para crear contenido de una forma muy visual.
Es más que evidente que Gutenberg se consolida cada vez más como un editor moderno, flexible y potente que facilita la creación de contenidos atractivos en WordPress sin necesidad de conocimientos técnicos avanzados.
Estoy seguro de que el editor de Gutenberg de WordPress va a seguir creciendo con el paso del tiempo, y acabará sustituyendo a los page builders más famosos.
Yo te animo a que le eches un vistazo, y juegues con él en un entorno de pruebas, para ver si te convence la idea de utilizarlo para tus proyectos del mundo real.
También te invito a que realices el Curso de Gutenberg totalmente gratuito, que te ayudará a afianzar tus conocimientos sobre el editor.
También te puede interesar:
- Mejores plugins de bloques para Gutenberg
- Cómo desactivar el editor Gutenberg en WordPress
- Crear un efecto flipbox al pasar el mouse en Gutenberg
- ¿Cómo exportar e importar bloques en Gutenberg?
- ¿Cómo crear bloques dinámicos en Gutenberg?
- Gutenberg vs Elementor, ¿cuál elegir?
- Visibilidad de los bloques de Gutenberg en WordPress
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










