La velocidad de carga de una página web es muy importante para los algoritmos de Google, premiando en el posicionamiento a las más veloces, y penalizando a las de carga más lenta.
Las páginas de WordPress disponen de un plugin que ayuda a que la velocidad de carga aumente, y esto lo hace comprimiendo el código de la misma y optimizando la carga de imágenes y fuentes.
Ese plugin gratuito es Autoptimize.
Tabla de contenidos
Qué es Autoptimize y para que se utiliza
Autoptimize es un plugin para el gestor de contenidos WordPress que realiza una optimización del código de la página web, lo que permite que su velocidad de carga sea superior.
Comprime todo el código HTML, CSS y Javascript que compone una web creada con WordPress.
Este plugin permite realizar otras optimizaciones que también te ayudan a Optimizar WordPress, tanto el código de la web, como en la carga diferida de imágenes, optimizar la carga de las fuentes, etc.
Autoptimize es un plugin que se encuentra dentro del repositorio de WordPress y puede ser instalado de forma totalmente gratuita, aspecto muy importante, pues no supone un incremento en el coste de creación y mantenimiento del sitio.
Cómo configurar y empezar con Autoptimize
Este plugin hace que la optimización de un sitio WordPress sea sencilla.
Sin embargo, hay que configurar una serie de parámetros previos para lograr que la misma se lleve a cabo correctamente.
Dependiendo del tema que se utilice la configuración puede variar (según nivel de Javascript, CSS, etc.).
Una vez instalado el plugin Autoptimize podemos encontrarlo en el menú lateral de administración de WordPress, en Ajustes > Autoptimize.
Ajustes básicos: JavaScript, CSS y HTML
En esta pestaña podemos activar la optimización por separado del Código HTML, el Código Javascript y el Código CSS.
Bastará con marcha la casilla y el plugin se encarga de optimizarlos, lo vemos en detalle:
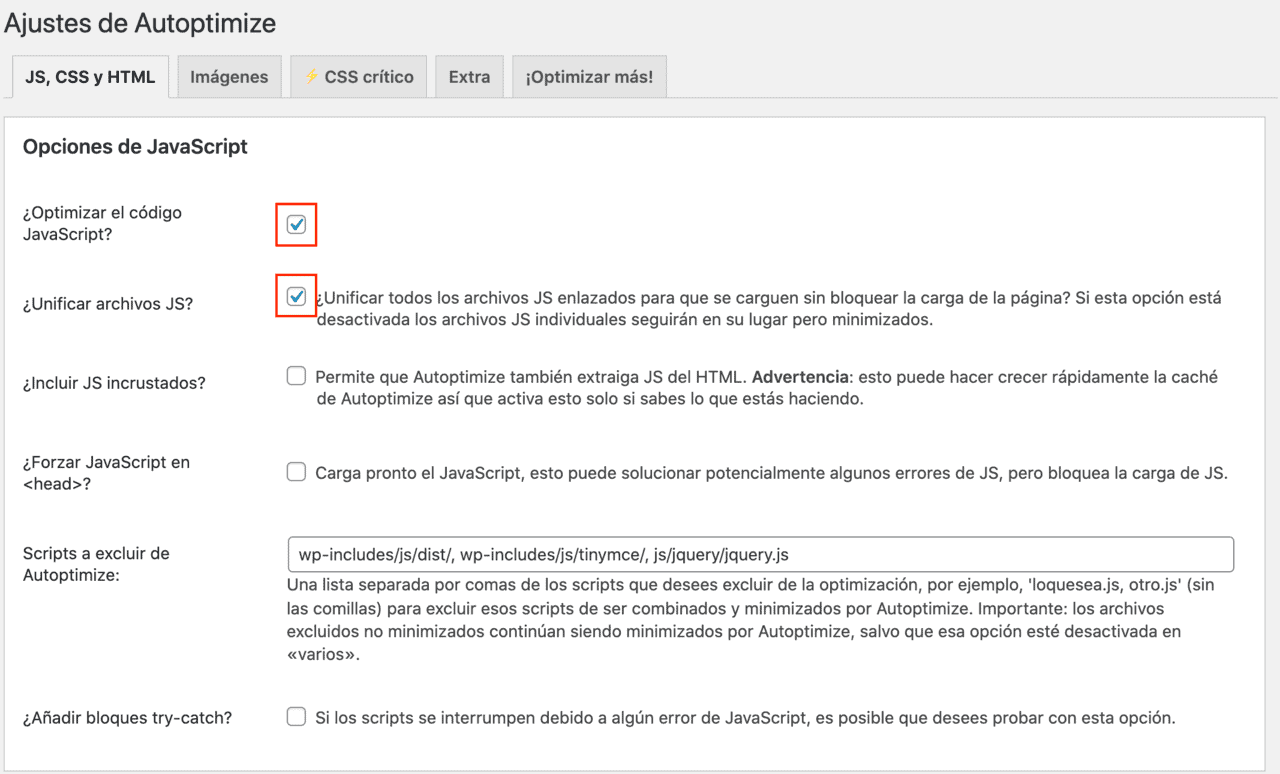
Opciones de JavaScript
Marca la casilla ¿Optimizar código JavaScript? como te indico en la foto, y ya tendrás comprimido el código.
Al marcar esta casilla, se te marcará por defecto la casilla ¿Unificar todos los archivos JS enlazados para que se carguen sin bloquear la carga de la página? Si esta opción está desactivada los archivos JS individuales seguirán en su lugar pero minimizados.
Esta opción nos permitirá enlazar archivos JavaScript para que se carguen sin bloquear la carga de la página.
Si hay algún JavaScript que al añadirlo en Autoptimize nos da problemas, convendría excluirla en el apartado Scripts a excluir de Autoptimize.
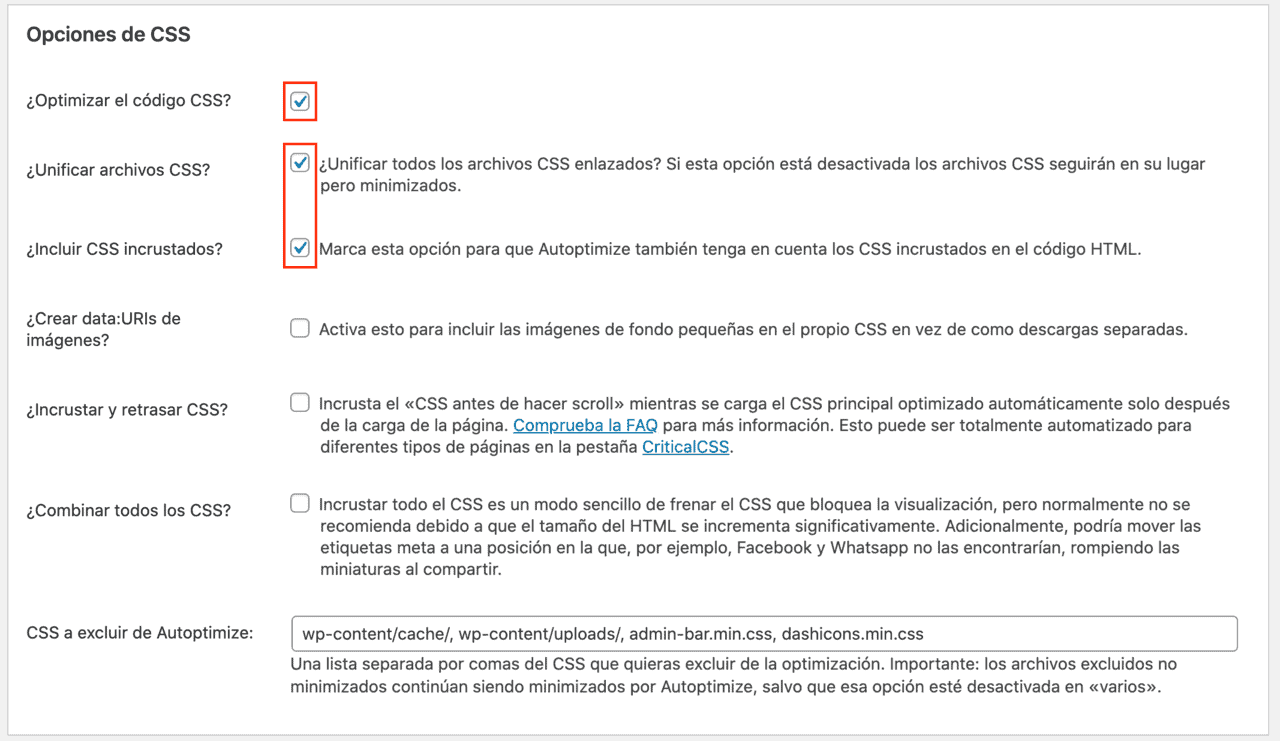
Opciones de CSS
Marca la casilla ¿Optimizar el código CSS? como te indico en la foto, y ya tendrás comprimido el código.
Al marcar esta casilla, se te marcará por defecto las casillas ¿Unificar archivos CSS? y ¿Incluir CSS incrustados?.
El resto de opciones es mejor no activarlas, dado que tenemos garantizado el 100% de optimización solamente con las casillas marcadas por defecto.
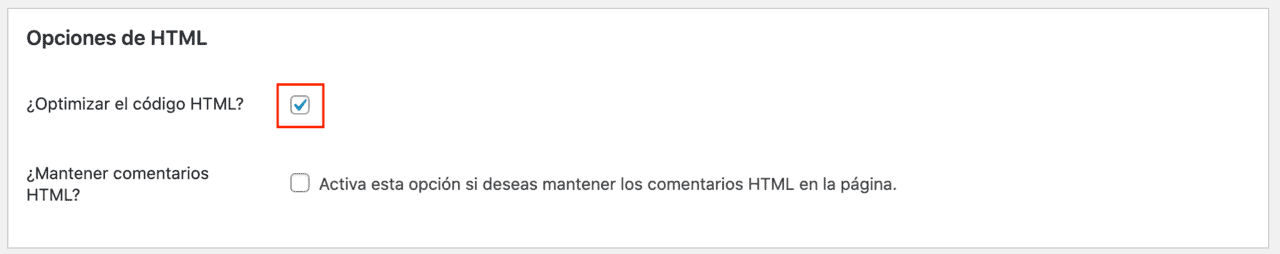
Opciones de HTML
Solamente marca la casilla ¿Optimizar el código HTML? como te indico en la foto, y ya tendrás comprimido el código.
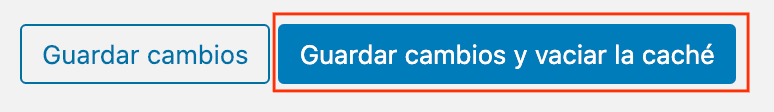
Finalmente damos al botón Guardar cambios y vaciar la caché.
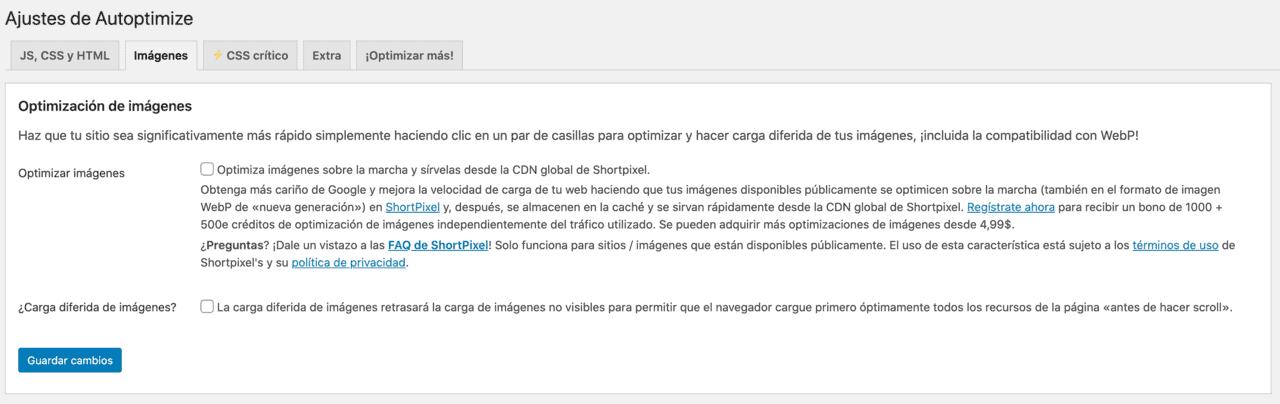
Optimización de imágenes
Optimizar imágenes en WordPress es uno de los factores que siempre cuesta más hacerlo realmente bien.
En estos ajustes, dejaremos por defecto las casillas desmarcadas, ya que para la optimización de imágenes es mejor utilizar otro tipo de plugins como optimizador.io.
Ajustes avanzados
Podemos desplegar más opciones en cada una de estas secciones de optimización de código, mostrando opciones avanzadas. Ahora presentan alternativas mucho más precisas de optimización, que deben ser analizadas para cada página en particular.
Otras opciones, como guardar los scripts y el CSS unificados o activar la optimización para los usuarios conectados, pueden hacer que la web cargue más rápido.
En Autoptimize configurar los ajustes es sencillo ya que se trata de marcar casillas para activar y desactivar funciones del mismo.
Algunos hosting de WordPress ofrecen servicios de optimización de sitios web, donde ayudan a configurar plugins como Autoptimize.
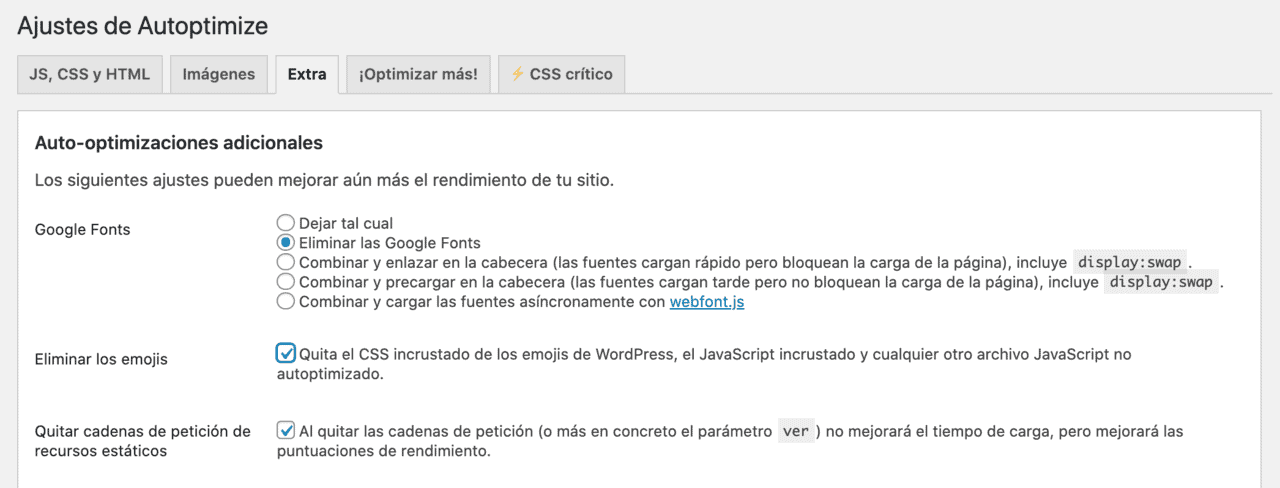
Opciones Extra: Optimización de Fonts, Emojis y Cadenas de petición con Autoptimize
En estos ajustes extra en el apartado de Auto-optimizaciones adicionales podrás combinar o cambiar las Google Fonts y Emojis, y quitar las cadenas de petición.
Tener una buena tipografía para WordPress es imprescindible, pero es importante saber el peso de esta.
Si tu tema usa alguna fuente de texto de Google (Google Fonts), la descargará de un servidor externo cada vez que un usuario acceda a tu página, por lo que puede retrasar la carga de esta si el servidor responde de forma lenta.
Este plugin te ofrece la opción de no descargar las Google Fonts y utilizar otra fuente de texto de las que tenga ya instaladas, mostrando así al usuario otra fuente de la que tengas.
Si activas esta opción, prueba para confirmar que funciona todo correctamente y las fuentes se cargan.
También puedes quitar los Emojis, que ayudará a mejorar la velocidad de tu web eliminando el CSS y el JavaScript incrustado.
La opción de quitar las cadenas de peticiones de recursos estáticos en archivos JS y CSS ayudará a acelerar WordPress.
Opciones CSS Crítico
Esta opción para optimizar la entrega de CSS es de pago, por lo que te invita a instalar Autoptimize Critical CSS Power-Up.
Sirve para añadir CSS crítico integrado y retrasar la carga del CSS combinado completo.
Esta extensión de Autoptimize crea automáticamente reglas críticas de CSS.
Estas reglas inyectan el CSS crítico correcto en diferentes tipos de páginas para garantizar que estas páginas se procesen incluso antes de que se cargue el CSS completo, mejorando el «tiempo de inicio de renderizado» y la experiencia del usuario.
Resultados de Autoptimize
Para comprobar el efecto que tiene este plugin en un sitio WordPress, lo mejor es utilizar herramientas de análisis que puedan medir el tiempo de carga de la página (como GTMetrix, Pingdom Website Speed Test, PageSpeed Insights, etc.).
Primero se mide el tiempo de carga antes de aplicar el plugin y luego con los ajustes básicos de Autoptimize aplicados.
La comparación debe presentar una velocidad de carga mucho más rápida con Autoptimize aplicado.
Si se quiere ajustar aún más el tiempo de carga, se pueden ir probando las distintas opciones de configuración y haciendo mediciones para comparar la velocidad.
Autoptimize es una herramienta gratuita y sencilla de utilizar que va a conseguir que un sitio WordPress cargue mucho más rápido, beneficiándose en el posicionamiento en Google y evitando que sus usuarios abandonen la página por el tiempo de espera.
¿Te ha resultado útil este artículo?

Fundador de SEO Empresa, en el mundillo online desde 1998 e involucrado en el sector del hosting desde 2007.